Table of Contents
Textpattern Themes
This is a themes mechanism that evolved on the Textpattern support forum, the thread was entitled Theme mechanism for TxP 4.0.X. The forum thread was used to elicit thoughts from fellow users, and as a way to keep my notes somewhere for future reference.
Once I had a working mechanism, I created this wiki page to serve as an evolving mini how-to. In the process, I adapted an existing plugin to fit the new folder layout and converted a freely available XHTML web template utilizing the new themes mechanism. Along the way I encountered speed bumps in Textpattern's core code, no show stoppers, but some code changes would make the importing of themes seamless.
Mechanism
Folder Layout
- _templates
- /mytemplate
- /files
- Scripts – .js, .swf, …
- /forms
- Presentation → Forms – .form
- /images
- Graphics – .jpg, .gif, .png, …
- /pages
- Presentation → Pages – .page
- /plugins
- Admin → Plugins – if needed
- /style
- Presentation → Style – .css
- /files
- /images
- /textpattern
Naming Conventions
- Default pages, forms and styles are prefaced with the design’s name.
- The default page becomes crystalx_default and so on…
- Templating file extensions, simple:
- Pages → .page
- Forms → .form
- Styles → .css
hcg_templates
Installing a new template will be as easy as uploading a new folder to your website, going into Extensions → Templates and picking from a drop-down list.
hcg_templates is a modified version of mcw_templates. The _templates folder was moved from the /textpattern directory to the web root directory. This facilitates developing templates now and into the future, with no worries about the Textpattern core files moving and breaking your design.
Download
hcg_templates (Download hosted at txp:tag)
Installation
- Install via Admin → Plugins.
- Create the /_templates folder on your web space.
- Make the /_templates folder writable by the web server.
Features
- Import a complete template set – Pages, Forms and Style.
- Export your templates for archive purposes or offline editing.
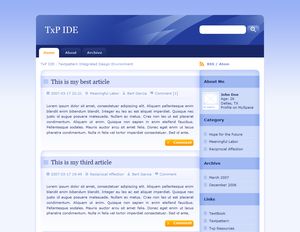
CrystalX 1.0
CrystalX, a design by Nuvio
Download
crystalx-1.0.zip (37.5KB)
Installation
- Extensions → Templates, Import using the hcg_templates plugin.
- Presentation → Sections, Create a new section called archive.
- Presentation → Sections, Uses page: and Uses style: to crystalx_default.
- Admin → Preferences, Automatically append comments to articles to No.
Theme Layout
- /pages
- crystalx_default.page – default web page
- crystalx_error_default.page – default error page
- /forms
- crystalx_archive.article.form – archive listing (archive)
- crystalx_archive_menu.misc.form – archive menu list
- crystalx_comment_form.comment.form – comment form
- crystalx_comments.comment.form – comment list
- crystalx_comments_display.article.form – comment display
- crystalx_content.article.form – content block
- crystalx_default.article.form – article block (article)
- crystalx_files.file.form – files list
- crystalx_footer.misc.form – page footer
- crystalx_head.misc.form – html head section
- crystalx_header.misc.form – page header
- crystalx_plainlinks.links.form – links list
- crystalx_popup_comments.comment.form – popup comments
- crystalx_search_results.article.form – search results
- crystalx_sidebar.misc.form – sidebar menu
- crystalx_static.article.form – static article page (about)
- crystalx_strip.article.form – breadcrumbs, feed links
- crystalx_tabs.article.form – top menu tabs: home, about, archive
- /style
- crystalx_aural.css – vocal stylesheet
- crystalx_default.css – screen stylesheet
- crystalx_print.css – print stylesheet
- /images
- bg.gif, bg_page.gif, bg_page_in.jpg, btn_more.gif, col_bg.gif, col_title_bg.gif, col_top.gif, content_article_bg.jpg, content_title_bg.gif, footer.jpg, header.jpg, ico_archive2.gif, ico_archive.gif, ico_cat.gif, ico_comments.gif, ico_date.gif, ico_links.gif, ico_list.gif, ico_rss.gif, ico_top.gif, ico_user.gif, search_input.gif, search_submit.gif, shadow_top.gif, tab_active_l.gif, tab_active_r.gif, tab_hover.gif, tab_hover_l.gif, tab_hover_r.gif, tab_link.gif, tab_link_l.gif, tab_link_r.gif, tmp_photo.gif
Features
- Stylized comments.
- Archive page and side menu list, made from txp:tags.
- Well laid out Pages, Forms and Styles for easier customization.
- Additional style sheets for print and aural, try print preview on a page.
Extras
- If you want your error pages with similar styling, in Presentation → Pages, copy the contents of crystalx_error_default into error_default.
- If you use popup comments, in Presentation → Forms, copy the contents of crystalx_popup_comments into popup_comments and crystalx_comments_display into comments_display.
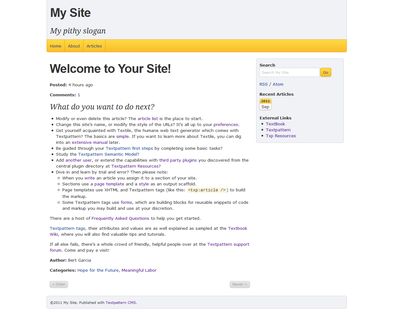
MistyLook 1.1
MistyLook is a ported template by TxP-Templates.
This template was used as proof of concept for the template mechanism, modified to use the _templates folder, before work began on CrystalX. Marcus did the heavy lifting on MistyLook, I just positioned it into place.
Download
MistyLook 1.1 (62KB)
Installation
- Install via Extensions → Templates.
- In Presentation → Sections, set Uses page: & Uses style: to mistylook_default.
- In Presentation → Pages, copy the contents of mistylook_error_default into error_default.
- In Presentation → Forms, copy the contents of mistylook_search_results into search_results.
- In Admin → Preferences, set Automatically append comments to articles? to No.
Theme Layout
- _templates
- /mistylook
- /forms
- mistylook_aside.article.html
- mistylook_comment_form.comment.html
- mistylook_comments.comment.html
- mistylook_comments_display.article.html
- mistylook_content.article.html
- mistylook_default.article.html
- mistylook_files.file.html
- mistylook_footer.misc.html
- mistylook_head.misc.html
- mistylook_header.misc.html
- mistylook_navigation.misc.html
- mistylook_plainlinks.links.html
- mistylook_popup_comments.comment.html
- mistylook_search_results.article.html
- mistylook_sidebar.misc.html
- mistylook_single.article.html
- mistylook_static.article.html
- /images
- 404.gif, blockquote.gif, bullet.png, icon_feed.gif, link.gif, misty.jpg, profile.jpg, shadow.gif, shadow_top.gif, sideheadtop.gif, underline1.jpg
- /pages
- mistylook_default.html
- mistylook_error_default.html
- /plugins
- hcg_templates-0.3.txt
- /style
- mistylook_default.css
h5bp default template
Download
h5bp.zip (Download hosted at txp:tag)
Contents:
- extras - Goodies from Phil
- forms - Forms import
- js - modernizr.js
- pages - Pages import
- style - Style import
- README.textile - Notes from Phil, please read
Installation
- Create the /_templates folder in the root of your Textpattern installation.
- Make the /_templates folder writable by the web server.
- Upload h5bp to the newly created /_templates folder.
- Install the hcg_templates plugin.
- Install h5bp from the Extensions/Templates tab.
- The Pages, Forms and Style are named similar to the current defaults, except with .h5bp at the end. Thus in the Sections tab, it's very easy to adjust the Uses page and Uses style of your sections to activate this new template.
- The error_default.h5bp must be copied over to the default error_default page.
- The included README.textile contains additional instructions for optimum usage.
Support
Core Code Findings
Things to keep in mind for a future templating system:
- The error_default page and search_results form are hardcoded.
- The forms tab needs to include only the template you’re working with, for now I’ve removed the sorting by type in txp_form.php and just sort by form name, easier to work with, especially when you have the defaults plus two templates installed.
- The comments system needs a thinking over, there’s three forms for commenting, can get a bit confusing. One thing that may help users is to include all commenting styling elements in the default.css, less view source, more copy pasting.
- There is no way to tell if you’re on the Home page, no matter what txp:if tag I used. So for custom titles, breadcrumb lines, etc., you’re searching forum posts for answers and installing a plugin.
- Plugins are powerful but the basics should be handled by the core, I’d rather distribute a plugin with a template for added functionality rather from necessity.
More finds at the end of the road:
- The error_default page must link to specific style, n=“style name”
- Was able to get around the search_results form by using the searchform attribute of the article tag.
- The popup_comments tag calls by default the popup_comments form which calls comments_display, hard coded.
Relevant forum threads:
Core Themes Status
Textpattern is mostly used by web developers, the end user base is rather small at the moment. I attribute the low user acceptance of Textpattern to the high barrier that exists for initially launching a TxP powered web site. The high user acceptance of other systems, I feel, is because it's so easy to pick a theme and start writing articles.
Most available themes for Textpattern are comprised of long instructions where copying from text files and pasting into the backend presentation pages is the method for installing the theme. Since we began talking about a theme mechanism at the support forum, some designs are now being packaged up with hcg_templates, making it easier for the end user.
The theme mechanism discussion began over two and half years ago, today we still don't have a core developer sanctioned method of dealing with user themes. Textpattern 4.2.0 was just released with the ability to have admin themes, logically you appeal to your largest demographic, but my hope is that we can reach a user themes consensus sooner rather than never.
Textpattern Templates
After waiting almost 4 years, I've decided to start making templates:
TXP Themes - Built upon the mobile-friendly Bootstrap framework
The mechanism will be the same as I've outlined on this page, since it's serving me well on my own sites. Should one day Textpattern have a core method to handle user themes, I'll gladly update my templates to be compatible.