Table of Contents
Nucleus CMS Skins & Templates
So, you've installed Nucleus… You've got several options now concerning the look of your site:
- Go with the default skin/templates that comes with Nucleus
- Start from the default skin/templates, and modify it to your needs (colors, etc…)
- Start your own skin/templates, and define your own CSS stylesheets
This document tries to help you with doing this.
HTML and CSS
When editing skins and templates, you'll need at least some basic knowledge about HTML and CSS. This section provides some pointers to online tutorials and references:
- W3Schools: online web building tutorials (HTML, XHTML, CSS)
- CSS Panic Guide: links to various CSS resources
- Dive Into Accessibility: Online book, not really about HTML, but about accessibility and how to make your site more accessible.
The default skin
This section briefly explains which files are used by the default skin, and how you can edit them.
The default skin uses three files:
default.css: CSS stylesheet that defines the page style. Colors, layout etc. are defined in this fileatom.gif: The logo that appears in the upper left corner of the screennucleus2.gif: Nucleus logo
The CSS file default.css contains extra information about how pages are built up by the default skins and templates. Basically, it comes down to three div-containers: .contents, .logo and .menu
To edit the default.css file, you'll need a simple texteditor that does not add extra data, like Notepad (comes with windows),emacs or TextPad. Do not use WordPad, Word, OpenOffice Writer, … since those add extra markup data.
Templates vs. Skins
In Nucleus, both templates and skins are used to determine the way your blog looks. So, what is the difference between these two?
- Skins define how your sites look. Each skin consists of several types: one for the main index, one for the detailed item pages, one for the archive, … The skins also contain instructions of where to include a weblog, and which template should be used to do so.
- Ha! This means templates are used to define the way the weblog block in your page looks like. The reason why templates aren't included in the skins themselves, is that several skins can use the same template to display a blog.
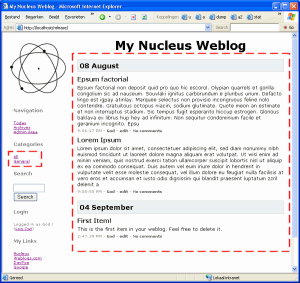
An example is given in the image below. The whole page is defined by a skin, while the parts in the red rectangles (category list and blog contents) are formatted according to the templates. It's the skin that defines where the red rectangles will appear.
How skins are chosen
This section tries to explain how Nucleus chooses the skin to use when you request a page.
Skin Types
First of all, there are several skin types between which Nucleus makes a choice according to the request URL: see the list below. This should be very obvious.
| Query String Format | Which skin type? | Which weblog is shown? |
|---|---|---|
| ?itemid=.. | item | Deducted from itemid |
| ?archive=.. | archive | Default weblog, or blogid attribute |
| ?archivelist=… | archivelist | archivelist-attribute |
| ?archivelist | archivelist | Default weblog |
| ?query=… | search | Default weblog, or blogid attribute |
| ?memberid=.. | member | None |
| ?imagepopup=.. | imagepopup | None (popup window with image) |
| (other or empty) | index | Default weblog, or blogid attribute |
Next to these 7 types, there is an error type, which is used when errors occur.
The Skin Cascade
The table above also indicates how the blog to be displayed is chosen. The skin that will be used, is the default skin for that weblog, as selected in the settings for that weblog.
Not every skin needs to have definitions for all skin parts. When a part is missing, the skin called 'default' will be used instead (see below). This allows you for example to only create one error page and one member page.
The 'default' Skin
Nucleus requires that at all times there exists a skin called 'default'. This is the skin to which is backed up when a skinpart is missing. If the same skinpart is also missing from the 'default' skin, the error message 'no appropriate skin found' will be shown.
Another reason why the 'default' skin is required, is to be able to display error messages when no blog is selected (e.g. the 'no such blog' error)
Howto: An 'add item' form on your website
Nucleus provides facilities to add an 'add item' form to your weblog. It adds an 'add item' link that shows and hides the 'add item' form right above the current contents of your weblog. Entering text in this form results into an instant preview, so you can immediately see how the actual weblog item will look like.
All modifications below apply to the skin for the main index page. You don't need to alter any templates.
1. JavaScript code
First of all, you need to include the edit.js Javascript code by putting the following line somewhere in between the <head> and </head> tags. This file contains the functions that are needed to make the preview work and to hide/show the 'add item' form.
<script type="text/javascript" src="nucleus/javascript/edit.js"></script>
2. Indicate where the form will show up
The, you add a logical container somewhere on your page, where you want to have the 'add item' form. The “display:none;” makes sure it is hidden.
<div id="edit" style="display:none;"> ... </div>
3. Code that inserts the form and preview
Now, you can add your custom HTML into this container, and use <%additemform%> and <%preview(templatename)%> to insert the 'add item' form and the preview code respectively. An example is given below
<h2>Add Item</h2> <%additemform%> <h2>Preview</h2> <%preview(mytemplate)%>
4. The 'add item'-link
And the finishing touch: a link or button to trigger the visibility of the form. Two examples are given. The first one is a simple link:
<a href="javascript:showedit();">add item</a>
The second example is a hidden button in the topleft corner
<div style="position: absolute; left: 0px; top: 0px; width: 10px; height: 10px" onclick="javascript:showedit();"> </div>
Howto: CSS to define the look of forms
Through variables such as <%searchform%> and <%commentform%>, forms can easily be included into your skin. To allow styles to be applied on those forms, CSS classes have been assigned to the input fields and buttons, and to a surrounding DIV-container.
Below is a list of which CSS class corresponds to which form. These are the classes assigned to the surrounding DIV-container.
| Form Type | Skin Variable | CSS Class Name |
|---|---|---|
| Add Item to Blog | <%additemform%> | .blogform |
| Add Comment | <%commentform%> | .commentform |
| Login Form | <%loginform%> | .loginform |
| Search Form | <%searchform%> | .searchform |
| Member to Member Mail | <%membermailform%> | .mailform |
Below is an overview of the CSS classes assigned to buttons and input fields.
| Type | CSS Class Name |
|---|---|
| Input fields (text and textarea) | .formfield |
| Buttons | .formbutton |
An example of how to use these classes in you stylesheets is given below:
/* applies to all input fields */ .formfield { background-color: gray; } /* only applies to buttons for comment forms */ .commentform .formbutton { border: 1px solid #000; background-color: #ddd; color: #000; font-size: xx-large; }
In the example above, all formfields that nucleus generates are given a gray background, and the submit button on the comment form has large text, a black 1px border, black text and a light-gray background.
Howto: Enabling karma votes
The default skins and templates have karma votes disabled (better: left out). Here's how to add them to your template.
1. Open the template for the main index
Start editing the template named 'default' (when starting from the default skins/templates that come with Nucleus)
2. Edit the 'Item body' template-part
Edit the bottom part of the item body templatepart to be as follows:
<div class="iteminfo"> <%time%> - <a href="<%authorlink%>"><%author%></a> - karma: <%karma%> [<a href="<%karmaposlink%>">+</a>/<a href="<%karmaneglink%>">-</a>] - <%edit%> <%comments%> </div>
On the main page, the iteminfo line for the items will now look like:
9:00:39 PM - God - karma: 5 [+/-] - edit
3. Template for the detailed pages
At this time, the karma score is only listed on the main page. To make it appear on the detailed page also, the same change needs to be applied to the template with name 'detailed'
Howto: 'edit item' links
The default Nucleus skin includes 'edit item'-links that are only visible to the author of a item and to the people having the right to alter the item. This section explains which template-parts are needed for this feature to work.
'editlink'-template
The 'Edit Link'-templatepart defines how an 'edit item'-link is formatted. By default, the contents is:
<a href="<%editlink%>" onclick="<%editpopupcode%>">edit</a>
If you would rather edit the item in the admin area, instead of in the popup bookmarklet, use the following code instead:
<a href="nucleus/index.php?action=itemedit&itemid=<%itemid%>">edit</a>
Positioning the edit-link
Next to the 'editlink' template, there's the <%edit%>-templatevar that, when placed somewhere in the 'item body'-templatepart, inserts the editlink.
See the example from the karma votes howto to see an example.
Writing skins with Export/Import in mind
Nucleus v2.0 introduced the ability to import and export skins and templates. This section describes the creation of a simple skin, highlighting the features involved.
Creating a new skin
- First, we're going to create a new skin from the admin area. Browse to
Nucleus Management > Edit Skinsand scroll to the bottom of the page. Let's call this skin 'vista' - Now look up the 'vista' skin in the skin list and go to the
Editscreen. The content type is set totext/html. That's what we want, so no need to change that
The Include Mode and Include Prefix setting reuire more attention. To export a skin, we like to have all files (images, stylesheets, etc…) under one single directory. Remember the $DIR_SKINS setting in config.php and the Skins URL in the general site settings? Suppose these were as follows:
/home/user/example/htdocs/skins/ http://example.org/skins/
Then we would like to put our files in
/home/user/example/htdocs/skins/vista/ http://example.org/skins/vista/
And this is what the Include Mode is for. Setting it to Use skin dir will do this.
The Include Prefix also plays a role. This is the vista/ part
An overview of the correct settings:
- Name: vista
- Content Type: text/html
- Include Mode: Use skin dir
- Include Prefix: vista/
Edit the skin
The IncludeMode and IncludePrefix settings will cause the include, phpinclude and parsedinclude skinvars to get their files from the skindir. Next to that, there's the skinfile skinvar, which translates its argument to an URL relative to the skinsdir.
In our case:
<%skinfile(myFile.jpg)%>
Will get expanded to:
http://example.org/skins/vista/myFile.jpg
Lets go easy on ourselves and define the global layout in two files called pagefoot.inc and pagehead.inc, which we place in our vista/ directory:
pagehead.inc
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xml:lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <title>My Site</title> <link rel="stylesheet" type="text/css" href="<%skinfile(layout.css)%>" /> </head> <body> <div id="contents">
pagefoot.inc
</div><!-- contents div end --> <div id="stuffbar"> <h2>Navigation</h2> <ul> <li><a href="<%todaylink%>">Today</a></li> <li><a href="<%archivelink%>">Archives</a></li> </ul> <h2>About</h2> <ul> <li><a href="http://www.nucleuscms.org/">Nucleus</a> Power!</li> </ul> </div><!-- stuffbar end --> </body> </html>
The contents of the skinparts then becomes kind of trivial: (I'm not defining them all, you'll get the point by seeing the most important ones)
Main Index
<%parsedinclude(pagehead.inc)%> <h1>My Blog</h1> <%blog(vista/main,10)%> <%parsedinclude(pagefoot.inc)%>
Item Pages
<%parsedinclude(pagehead.inc)%> <h1>My Blog</h1> <h2>Item</h2> <%item(vista/detailed)%> <h2>Comments</h2> <%comments(vista/detailed)%> <h2>Add Comment</h2> <%commentform%> <%parsedinclude(pagefoot.inc)%>
Note that I named my templates vista/main and vista/detailed. Makes it easier to see things together six months later. Both templates are actually clones that I made of the default and detailed templates that come with Nucleus.
Archive List
<%parsedinclude(pagehead.inc)%> <h1>My Blog</h1> <%archivelist(vista/main)%> <%parsedinclude(pagefoot.inc)%>
Archive
<%parsedinclude(pagehead.inc)%> <h1>My Blog</h1> <%archive(vista/main)%> <%parsedinclude(pagefoot.inc)%>
Export the skin
When all is done, you can export the skin from the Skin Import/Export page in the admin area. Here's what to do:
- Select vista, vista/detailed and vista/main from the skins and template list
- Add some textual description and hit the
Export selected skins/templatesbutton. It will generate askinbackup.xmlfor you. - Save this
skinbackup.xmlfile together with the other files in thevista/directory. - Package all files from the vista directory inside a zipfile
- All done! Your skin can now be shared with others
Importing a skin
Importing is the reverse process:
- Unzip the zip file under your skins directory, so you end up with a
vista/dir (there will be one directory per skin) - From the
Skin Import/Exportpage in the admin area, selectvistafrom the dropdown, and click theImportbutton. - Follow the instructions
- The skin is now installed. It can be selected from the blogsettings.