Table of Contents
Nucleus: from beginner to intermediate user
Author: Eric Hayot (ciborium on Nucleus forums). Printculture runs on Nucleus 3.15. It will remain a playground until late January 2005. For more about me see my Arizona site. Please post comments/questions about this tutorial to the Nucleus forums.
preface: what this tutorial will do for you
This tutorial is written for users who have either just decided to use Nucleus CMS, or who are considering using Nucleus but also looking into other CMS or blogging software. Working your way through this tutorial will allow you to move from being a Nucleus novice to someone who can use all the main features of the software (including adding text and images to blog entries, creating categories for your blog, adding members and creating new blogs), who can change the design of Nucleus-generated web pages (by using cascading stylesheets and the Nucleus skins/template system), and can add functionality to your Nucleus site by installing Nucleus plugins.
This tutorial will work best for readers who have some sense of how hyper-text markup language (HTML) works, or who have used one of the commercially available or free blogging programs (like Livejournal or Blogger) and have an idea of what kinds of things go into putting together a web page. If you've never looked at HTML or used blogging software, you probably need to do some reading before going on. A quick check of websites like www.livejournal.com or www.blogger.com will allow you to test-drive some simple blogging software, and www.w3schools.com has a great HTML tutorial you can try out. Once you've done those things, please come back here and start reading.
A word, finally, about how things are organized: on the day that I started writing this, I had been using Nucleus for five days. That means that I don't have an especially broad sense of what's possible; instead, what I'm trying to do, while the act of learning these things is still fresh in my mind, is to show you how I got from being someone who was genuinely intimidated by Nucleus to being truly comfortable with the system. In many cases I did this by reading other websites and getting advice from other people; in what follows I have tried to remember where I learned what I learned and provide links to that information. I'll certainly update this tutorial as I learn more things, but in the meantime, please feel free to post comments or suggestions to this thread on the Nucleus forums if you have suggestions for additions or subtractions. Now let's get to it.
one: what is nucleus?
If you're familiar with HTML and basic webpage design, you know that many pages on the web are static: if you want to change something on a page, you have to go in and alter the HTML code directly, changing the code so that it includes new text or new images. Each web page is a static representation of what the HTML code tells the page to look like.
Nucleus differs from an HTML design program like Macromedia's Dreamweaver or Mozilla's Composer in that it's a dynamic content-management system. That is, Nucleus is a set of instructions that tells a web page how to get content from a set of files (some of which are located in a database) and organize them physically and visually on a web page. That means that every time you visit a page on a Nucleus-based website, the Nucleus program runs a script (written in a language called PHP) which runs through a set of instructions to actively generate a web page—it dynamically creates the page by following a set of instructions on how to put things together. Nucleus stores much of the information it needs in a MySQL database (MySQL is just a generic database language, and a database is just a bunch of textual/numerical information organized into rows and columns), and when anyone visits a Nucleus webpage, the program gets information from the database, combines it with images (if there are any), and arranges that information and those images into a web page according to instructions that you will help provide.
Every time Nucleus creates a page, it uses three main things to help it decide how to put the page together: Cascading Style Sheets (CSS), skins, and templates. The CSS standard is actually not Nucleus-specific; it's a global design standard for web pages. But if you don't understand it, you really can't take advantage of the Nucleus system, so I'm going to explain it in section three below. “Skins” and “templates,” on the other hand, are Nucleus-specific terms and have to do with the way Nucleus organizes how it makes web pages. Basically, Nucleus skins control how a page looks, whereas templates control how the dynamic parts of your web page appear. I'll have more to say about skins in section four below, and more on templates in section five. Finally, Nucleus sometimes creates parts of web pages by referring to “plugins,” which are basically extra Nucleus subprograms written by people in the Nucleus community. Plugins can be downloaded and added to your Nucleus install, but are completely optional. I'll say more about them in section five as well.
Before we get to all that, however, it's time to discuss the basics of running a Nucleus website.
two: managing your nucleus website
Nucleus software can be installed in one of two ways: either automatically (via an installation program run by your web hosting company, like Fantastico) or manually. For installation instructions, please visit the main Nucleus page.
you will need an FTP program and know how to use it
If you're going to use Nucleus, you're going to need to know how to use an FTP program. FTP stands for file transfer protocol, and an FTP program will allow you to move files back and forth from the hard drive on your own computer and the server that will host your website. Though many web hosting services offer a way of FTPing files over the web, this involves lots of clicking and waiting, and you'll feel better about things if you get yourself a decent FTP program. CuteFTP is a popular choice but you do have to pay a small fee to use it beyond the trial period. I use Core FTP, which is free and works well for me. A quick search for “FTP” at www.download.com should give you a bunch of options.
Once you've installed Nucleus, you'll see a basic Nucleus website, with a blog with a single entry. To get to the area where you can administer and change your blog, you'll have to click on “Admin Area” over in the left menu area. At this point you'll get a warning screen asking you to delete a couple of files left over after the install. You should use your FTP program to do so. You'll also be asked to change the permissions on a file called “config.php.” “Permissions” are a set of numbers that tell web services how much access to give users to any given file; for any given file users can have the right to read, write, or execute that file. To change permissions is often referred to as “chmod,” because chmod is the Unix command for changing permissions. Under many FTP programs, you can change permissions by right-clicking on a file and selecting “properties” for that file. David Eisenberg has a chmod tutorial, if you're interested.
Become familiar with the Nucleus Admin Area
Once your Nucleus site is installed you'll want to become familiar with the basic admin area commands. Rather than reproduce the excellent work of Nucleus Forums user PB, I'd like to point you to her tutorial. Running through PB's tutorial will teach you how to write and format a blog entry (what PB calls an “article”), add formatting or links, and images to your entry, and how to publish it. You should go ahead and publish a practice entry as you follow his tutorial. Make sure to go back to your website (click the “your site” link at the top right of any Nucleus page) and hit “reload” to see your new entry. What happened was that your entry was stored in the MySQL database (and any images you added were placed in a folder in the /media/1 (where “1” is the number of the user—each user gets a separate media folder) area of your server site)), and then when Nucleus generated the page, it pulled that information from the database and the media folder and arranged them on the page.
Now that you know how to add entries to your blog, take some time to poke around the admin area more generally. In the “Home” area (which you get to by clicking on “Home” at the top left), you'll see a list of your blogs (you probably only have one at this point) and links to allow you to add or edit items, as well as a link to change your blog “settings.” Under “settings,” you'll be able to add new categories for your blog entries. You can also add users to your “blog team” at the top of the settings area. To post to a blog, you have to be a team member of that blog. (The other important thing you can do in the settings area is change the skin of your blog. But more on that later.)
To add members to your blog team, you'll have to add members to your site in general. This is easy enough: click on “Members” in the menu on the left side and simply fill in the forms. You can also allow people to automatically add themselves as members (to allow this, look under “member settings” in the “Global settings” menu, available on the left side).
You'll also see links on the left to change global settings, backup your site, create a new weblog, and modify things like skins, templates, and plugins, which I'll discuss in later sections.
Important note: Throughout Nucleus, you'll see little question-mark buttons. Clicking on these buttons will get you some very very useful help. Do this anytime you're confused.
Once you've familiarized yourself with the basic workings of the admin area, you're ready to learn about cascading stylesheets.
three: using CSS
Learning CSS
What are cascading style sheets? To quote the tutorial available at w3schools.com, “CSS is a breakthrough in Web design because it allows developers to control the style and layout of multiple Web pages all at once.” Basically, a CSS is a set of instructions that can be referred to by a number of different web pages; you can use a CSS to establish styles for headlines, text, areas of a page, and so on, and then refer to those styles inside an HTML page. That means that if you want to change all of the headlines on your website from “bold, Times New Roman, red” to “normal, Verdana, blue,” all you have to do is change the definition of the “headline” style in your CSS, and all of the pages that refer to that CSS will modify themselves accordingly.
You can do some really complicated, neat things with CSS. Before we go on here, however, you absolutely must run through the CSS tutorial at w3schools.com. If you understand HTML, the tutorial shouldn't take you more than 30-45 minutes to get through. Another tutorial, one I haven't used, is available at Westciv.
… <you're busy working through the CSS tutorial> …
The tutorial will give you a basic sense of what's possible with CSS. But CSS is actually a lot more complicated than the tutorial lets on. I'll cover some of the more advanced stuff later on, but for now, you can get a good idea of the kinds of things CSS is capable of by visiting CSS Zengarden. On the right side of the first page you'll see a set of links under the heading “select a design.” The site has hundreds of designs, and each design only changes the CSS file. The HTML file in each case stays the same. You can view the particular CSS file of each design on the page.
In general, you can look at the CSS file of any site you're interested in; just go to “View Page Source” in your browser, look in the first few lines for something that looks like this:
link rel=“stylesheet” type=“text/css” href=“http://website.com/foldername/filename.css”
Copying and pasting the part from “http” to the “.css” into your browser will allow you to look at the CSS file for that website. You can compare the CSS file to the HTML code (which you see when you view the page source) to understand how the site is put together. This is a great way to learn how to copy techniques you admire.
Before we go on, I want to go over the major thing you should have learned in the CSS tutorial. You use CSS to define types of elements in your web pages, and, then you refer to those CSS types in your HTML code. So that something in your CSS file that looks like this:
.headline {
font-color: red
}
…will reappear in your HTML file looking like this:
<div class=“headline”>Jones Wins the Race!</div>
The “div” code tells the page to put the next piece of text, or whatever, in the style defined as “headline” in the CSS. Using CSS is all about defining categories and then using them in the HTML.
More importantly, CSS is used to define large-scale elements in a page. You can use CSS to outline the structure of a menu that will reappear throughout your website, or to setup a header or footer that will reappear on all the pages. This type of CSS element will frequently include lines that define not only cosmetic features (color, border, etc.) but also placement on the page, as in this example:
.contents {
position: absolute;
left: 200px;
width: 550px;
}
This piece of CSS will appear in a web page to define the location of its main contents area. If it looks familiar, it's from the CSS file for the default Nucleus skin.
OK. Now that you're ready to learn how to change CSS, you're going to need to download a good CSS editor. You can edit CSS files in any basic text editor (Notepad, for example), but a CSS editor highlights different types of commands in different colors, and includes a list of CSS codes. It makes life much easier. I use TopStyle Lite, which is free.
A lot of what you do when you redesign your Nucleus website will involve modifying the CSS file. The easiest way to do this is to download the CSS file you're working on onto your hard drive (use your FTP program), make changes to that file with TopStyle Lite, upload the CSS files back onto your server (FTP program again), and then reload your web page to see if the CSS changes you've made actually do what you think they should.
The preliminaries—setting up a new Nucleus skin
Before we actually make changes, let's make sure you don't destroy the default Nucleus skin while you're learning. In the Nucleus admin area, go to “Skins” on the left side, and then find the skin labeled “grey” in the list on the right side. Go ahead and clone this skin by clicking on “clone” on the right side. A skin called “clone_grey” will appear in the window. Use the “edit” function to change the new skin's name to something else (“yourtest” or whatever). Make sure you leave “include mode” as “yes” and retype your new skin's name (“yourtest” in our example) in the box that reads “include prefix.” Make sure to type it and leave a slash at the end (so that it looks like this: yourtest/). Hit “change these settings” to save the new settings.
The combination of “include mode” = yes and the include prefix will allow you to keep all the files associated with this skin in a single folder. Later, when you want to export the skin to share it with everyone, having all the files in the same folder will help.
Now, use your FTP program to look at the files on your server. Go into the “skins” folder, and make a new folder (in Core FTP, this is called “make directory” instead of “new folder,” which is what Windows calls it). Give the directory/folder the name of your new skin (i.e., yourtest). Then make a folder with the same name on your hard drive—that way you'll have a clear sense of what files go where. Then, copy all of the files from the Nucleus grey skin over to the yourtest folder on your hard drive. Then go ahead and upload all of the files in the yourtest folder on your hard drive into the yourtest directory on the server.
Now you need to change the basic skin your blog uses, so that when you make changes to the CSS file, they'll be reflected in the look of your blog. You can change a blog's skin by going to “Home” in the Nucleus admin area, then choosing “settings.” Under “default skin,” change the skin to “yourtest,” and then click on the “Change settings” button.
You’re finally ready to change a CSS file
OK. We're ready to work on your CSS file. Using TopStyle Lite, open up the file called grey.css, which should be located in the yourtest folder on your hard drive. We're going to make a couple small changes to the file on your hard drive, then upload that file to the server, and then reload the blog pages to see what changes we've made.
Take some time to read the information at the top of the CSS file. You'll see that the default Nucleus look divides the page into three major areas, “contents,” “menu,” and “logo.” This is not mandatory, but it's a good place to start. And in any case, at this point, we just want to make small changes, so we're not going to mess with any of that.
Scroll down in the CSS file until you find the following entry:
.iteminfo {
font-size: x-small;
color: gray;
}
This is the entry that determines the look of the information at the bottom of a blog entry (the time, the author's name, the “edit” function). We're going to change this and see what happens. Change this entry so that it reads
.iteminfo {
font-size: x-small;
color: red;
}
Instead of “red” you can use another color, or you can use standard HTML hexadecimal notation (i.e., #FF3232 or whatever). TopStyle Lite will give you the list of possible values (color values in this case) for each property (“color” in this case) that you're working on, which should help you out.
Now would be a good time for you to be asking: how did he know that .iteminfo would determine the look of the information at the bottom of a blog entry? I know because I looked at the skin; I'll discuss where to find that information in the next section. For now, just hang with me and stay focused on CSS.)
Once you've changed the entry, go ahead and save the file. Then upload that file (still called grey.css) onto your server, into the directory you created earlier called “yourtest.” The FTP program will ask if you want to overwrite the file; say yes. Once the file has been uploaded, open up your website in a web browser (or reload the page if it's already open, using Ctrl-R). You should see that the iteminfo text has changed from grey to red (or whatever color you chose). I hope to god this worked for you because if not the only thing I can tell you is to go back and try reading through these instructions again. If it has worked, congratulations! You've made your first CSS change, though surely not your final one.
Here are some other small changes you might consider making before you move on to the next section.
- Try changing other cosmetic features of the page (fonts, colors, sizes, and the like).
- Try to add a border or a background to the .itembody class.
- Practice changing margins or paddings on certain items, to see what those do.
- Change the “width” or “left” properties in the “contents” block, and see what happens.
If after all this your page is looking totally disastrous, you can always get a fresh copy of grey.css from the “grey” directory/folder (which is inside the “skins” directory on your server). Download grey.css from the “grey” directory to the yourtest folder on your hard drive, and overwrite the file—that will replace your modified grey.css file with a “clean” copy. Or you can just keep working on the file you've already modified.
The type of CSS change we've just discussed is, unfortunately, only the easiest kind of change you can make. More complicated CSS changes will require modifying the basic categories by which a page is defined, or changing the skin files or template files. Before we can do that, of course, we have to understand how skins and templates work.
If you need a break before continuing, I recommend looking at a few other Nucleus sites to get some idea of what's possible with this system.
four: changing skin files
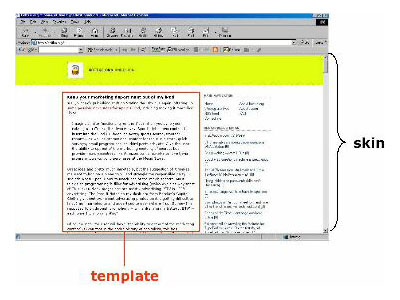
Let's begin by coming to understand the difference between skins and templates. Put simply, in Nucleus, skins determine the look of your overall website, especially its static elements; templates control the formatting and structure of its dynamic elements.
Another way to think about it is this: skins control the entire page a viewer sees, whereas templates only control certain dynamic elements on the page. These dynamic elements include blog items, comments, archive and category lists, the date/time, images, and the search box.
Finally, in case you're a visual learner, here's a screenshot from a how-to site put together by famous Nucleus user Roel:
Roel's how-to was one of the sites I got a lot out of when I was learning Nucleus.
Skins and templates are made up of two types of information: HTML code (much of which will refer to your CSS), and Nucleus code. Here's a very helpful explanation of the difference, provided by the aforementioned Roel:
- HTML code is always enclosed by
<and>. - Nucleus code looks very similar, but it is enclosed by
<%and%>. In the documentation and the Nucleus support forum, Nucleus code inside skins is referred to as skinvar(s), and inside templates as templatevar(s).
Skins are made up of as many as eight different pages. The first page any visitor will see is called “Main Index.” The other pages can be generated by codes you include in your “Main Index” skin (for instance, the Nucleus code <%archivelink%> will produce a link that gets you to the “Archive List” page; clicking on any month in the list of archives will get you to the “Archive” page, and so on).
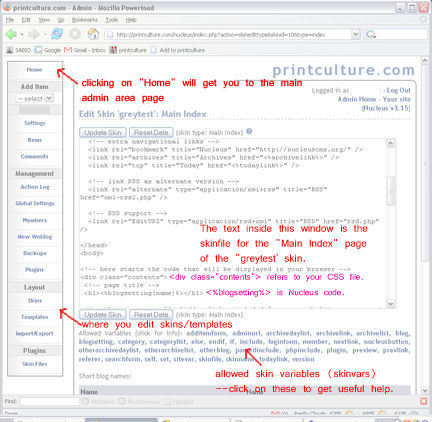
Here's a quick look at the Nucleus screen when it's editing the “Main Index” file in a skin called “greytest:
So let's begin by changing something in the skin for the “Main Index” page of the “yourtest” skin (if you've skipped ahead, please return to section three if you need instructions on how to clone a skin). Clicking on “Main Index” will bring up a window from which you can edit the skin.
You'll notice that the skin is full of helpful comments that will help you grasp what's going on here. Let's look at the section that defines the main contents of the page:
<!– here starts the code that will be displayed in your browser –>
<div class=“contents”>
<!– page title –>
<h1><%blogsetting(name)%></h1>
<!– this is a normally hidden link, included for accessibility reasons –>
<a href=”#navigation“ class=“skip”>Jump to navigation</a>
<!– this tag inserts a weblog using the template named 'grey/short' –>
<!– and showing 15 entries –>
<%blog(grey/short,15)%>
</div><!– end of the contents div –>
Once you get rid of the comments, the code comes down to this simple set of instructions:
<div class=“contents”>
<h1><%blogsetting(name)%></h1>
<%blog(grey/short,15)%>
</div>
Let's make sure you understand these. The <div class=“contents”> is HTML code, and tells the browser to get the “contents” class definitions from the CSS file. <h1> is also HTML, and tells the browser to code the next piece of text as “headline 1” text (this may or may not be defined in your CSS file; if it isn't, the browser will resort to a default definition for what h1 should be. The </div> and </h1> markers close out both those categories.
Now let's look at the two pieces of Nucleus code. <%blogsetting(name)%>gets the name of the current blog. Blogsetting (which is a Nucleus skinvar) can also be used to get the blog id, URL, or description, as you'll see if you click on “blogsetting” in the list of available skinvars below the editing window.
<%blog(grey/short,15)%>, meanwhile, tells Nucleus to get the last 15 entries from your current blog, using the “grey/short” template. You can see what other options you can use with the “blog” skinvar by clicking on “blog” in the list below the editing window.
Clear enough? Let's try making a simple change to your “Main Index” skin file.
Let's stay with the “contents” div. Right above the line that reads <%blog(grey/short,15)%>, enter the following code:
<%if(loggedin)%>
Welcome back!
<%else%>
Welcome guest!
<%endif%>
If a user's logged in, s/he will see “Welcome back!” at the top of the page; if not, s/he will see “Welcome guest!” Go ahead and click on “Update skin” and then reload your webpage. You should see that the change has been made.
OK, great! You've made your first change to a skin. You might try making a couple more changes; for instance, you could reorder the items in the left menu (put the “Login” area above the “Navigation” area, for instance.
A more complicated example
Our next example will involve creating a copyright notice for your website. It will involve making a change to the CSS file as well as changes to the skin. Let's begin by inserting the following into the yourtest.css file. This will create a new type of content area, called “copyright.” It's not going to be attractive, but this is just an example.
.copyright {
font-weight: bold;
padding: 2px;
margin-top: 3px;
color: red;
border: 1px dotted #FFF;
text-align: center;
font-variant: small-caps;
}
Save it and upload it to your server. Then head into the “Main Index” file in your yourtest skin, and add the following code to the page. Make sure you put it right above the </div> line in the contents div (that is, right above this line: </div><!– end of the contents div –>):
<div class=“copyright”>
Copyright 2004 by Yourname
</div>
Go ahead and click on “Update Skin,” then reload your page. You should see the copyright notice (boxed and in red) at the bottom of your blog entries.
Importing and Exporting Skins
Now that you've got the fanciest skin in town, you'll want to export it and share it with the world!!! OK, no, honestly, don't do that. But you might want to import someone else's skin, so that you can begin working on your own design with a skinfile that comes a lot closer to what you'd like your skin to ultimately look like. The best place to find skins to import is at http://skins.nucleuscms.org/. You can preview the skins by looking at the on the right side of the page. To import a skin, download the skin to your hard drive, then upload it to your Nucleus skins directory. Then go to “Import/Export” (which is on the left menu in the Nucleus admin area) and import the skin by following the import script at the top of the page.
Now that you understand skin basics, you should know that a couple Nucleus plugins exist that make editing and managing skins easier: NP_ExtraSkin, and NP_Skinfiles. I haven't used either of these yet, so I make no promises. But those in the know report that they're useful.
five: changing template files and adding a plugin
In this last section, we're going to try to combine all of the things you've learned so far. I'll begin by showing you how to make a simple pair of changes to a template file, and then we're going to install a plugin, add a CSS class to cover how the plugin will look, and insert that plugin's Nucleus code into your “Main Index” template.
Let's begin by cloning the default “grey/short” template and renaming it (“yourtest/short” or whatever you've called your skin is fine). By now, this should be familiar territory. Now that you've got your own template, you need to go back into your skin and change the references to “grey/short' so that they refer to “yourtest/short.” So far we've only modified the “Main Index” page, so head over there in the Skins area, find the line that reads <%blog(grey/short,15)%>, and change it to <%blog(yourtest/short,15)%>. That way when the <%blog%> code looks for its template, it will go to the right place.
Making a small template change
Now let's get back to the template. Remember that the template defines the look and feel of the dynamic content of your Nucleus pages. We're going to make a very small change to the yourtest template. Scroll down in the template window until you see the area labeled “Date and Time.” The text in the “Date Header” box reads:
<h2>%d %B</h2>
Modify that text so that it reads:
<h2>%d %B %Y</h2>
The %Y adds the year to the date field. Go ahead and click on the “Update Template” button, and reload your page. You should see the day, month and year above each blog entry. You can also change the formatting of the date field by, for example, creating a div class in your CSS file, modifying fonts, colors, and the like, and then changing your “Date Header” to read:
<div class=“day”>%d %B %Y</div>
You might want to spend some time clicking on the question marks in the template area to see what other kinds of things you can do. When you're done, we can move on to the final lesson.
We're going to be doing a bunch of different things here. First, I'll show you how to install a Nucleus plugin. Once it's installed, we'll modify the template file so that it's included on the page. Then we'll create an entry for it in the CSS file. Finally, we'll modify the template again so that it registers the new CSS style.
Installing the plugin
The plugin we're going to use is called NP_CurrentMedia. Begin by downloading the plugin. Then look at the plugin's Read Me file. Here are the installation instructions from that file:
This plugin requires Nucleus version 2.0+, and a Javascript enabled web browser.
Unzip the file 'CurrentMedia.zip' and upload the contents into your plugin directory. By default this directory is 'nucleus/plugins', but may vary depending if you used different folder names when you installed Nucleus.
Login to your site's Nucleus administration area, and go to the plugin page under “Nucleus Management”. Scroll down to the “Install New Plugin” heading, and select “CurrentMedia” from the drop-down selection box. Then click “Install”.
The plugin should be installed now and will show up in the list of installed plugins(same page).
When you're uploading the plugin contents to the Nucleus plugin directory, make sure you put both the file called NP_CurrentMedia.php and the entire folder called “currentmedia” into the nucleus/plugin directory. The “currentmedia” folder should contain five other files.
OK. Now that the plugin is installed, you'll notice a small change when you add items to your blog. Go to “Home” (top left in the Admin Area), then click on “Add Item” next to the name of your blog. Type in a few words of text for the title and the body. Then scroll down and you'll see “Extra Plugin Options.” Click on, say, “Watching” and do an Amazon search to pick a book you've been reading lately (assuming you read books, which you should, given what's happening to literacy in this country; probably you're spending too much time on the web with the rest of us, unfortunately). Go ahead and add the item to your blog, and reload your page.
Ack! Nothing seems to have happened…
Modifying the template
Before the current media information will appear on your page, you need to add a bit of code to your template. So head over to the “yourtest/short” template. Notice that the area labeled “Item Footer” has a link that says “empty field (click to edit).” Once you click, a box will open up. In the box, type <%CurrentMedia%>. Now reload your blog: the Currently Reading item should appear just below your most recent blog entry.
Creating a CSS entry for CurrentMedia
Let's say we'd like to change the way the CurrentMedia plugin looks. We have to create a new class in our CSS file. Head on over there, and add something like this:
.currentmedia {
background: #FFE4C4;
margin-bottom: 12px;
}
Once that's in your CSS file, be sure to upload it to your server. Then go back into your yourtest/short template, and scroll down to the “Item Footer” area. Modify the text there so that it looks like this:
<div class=“currentmedia”>
<%CurrentMedia%>
</div>
Update the template, reload the page, and the CurrentMedia information should appear in a pale box neatly separated from your blog entries.
Voila! Lesson's over. From here on out, the sky's really the limit. You should be able to do almost anything, at least in terms of design, that's out there. I encourage you to check out the CSS files and HTML source codes of pages you like, and want to put in another plug for CSS Zengarden, which has some very beautiful stuff. You can also find generic CSS code at places like Blue Robot, which will allow you to quickly set up a two- or three-column page. So keep working, and be sure to share your design tricks and tips with others in the open-source community.
six: beyond the tutorial: from intermediate to advanced user
This tutorial ends a bit like the finale of one of those two-part television cliffhangers, the kind where you have to wait all summer to find out who shot J.R., or whether the President's daughter will live. I don't know what it will take to become an advanced user of Nucleus, but I'll be trying to do just that in the next few months. Instead, then, of telling you how to become an advanced user, I'm going simply to tell you what I will be trying to learn, and where I will go for help when I need it.
What I want to learn
There are still a few of skinvar and templatevar commands I don't understand or haven't used: include, parsedinclude, phpinclude, and set; the comment and karma templatevars in general, and the prevlink/nextlink skinvars. Right now I'm most intimidated by the include series.
I'm also about to try doing some work on getting a second blog running, and referred to on my first page. I have found some instructions on this, but haven't had time to try anything myself (partly because I've been writing this tutorial!).
A few pages I've seen have a javascript menu available for readers to choose their own skin. One of my goals is to figure out how that works, and copy it.
Finally, I'd like to know more about PHP. The tutorial at w3schools is really pretty limited (especially compared to the CSS and HTML tutorials, which are great).
Where I will go to learn it
Though I hope this tutorial has been helpful for you, I do hope you realize that to truly understand anything, you need to research particular problems and work through them yourself. I couldn't have learned all I did without the Nucleus help forums, Roel's skins/templates primer, and the lesson on skins and templates that is part of the Nucleus developer documentation. In fact the latter is the place I'll be heading to in order to better understand the “include” series of skinvars.
In the meantime, I'll also occasionally update this tutorial. If you have questions about how to use Nucleus, please ask them in the appropriate forums—as I hope I've made clear, I'm not at all an expert. That said, if you have suggestions for revisions for this tutorial, or if, in the spirit of open-source software, you'd like to write your own tutorial or add a section to this one, please post your ideas in this thread at the Nucleus forums. I'll check it regularly and make updates when I can.